

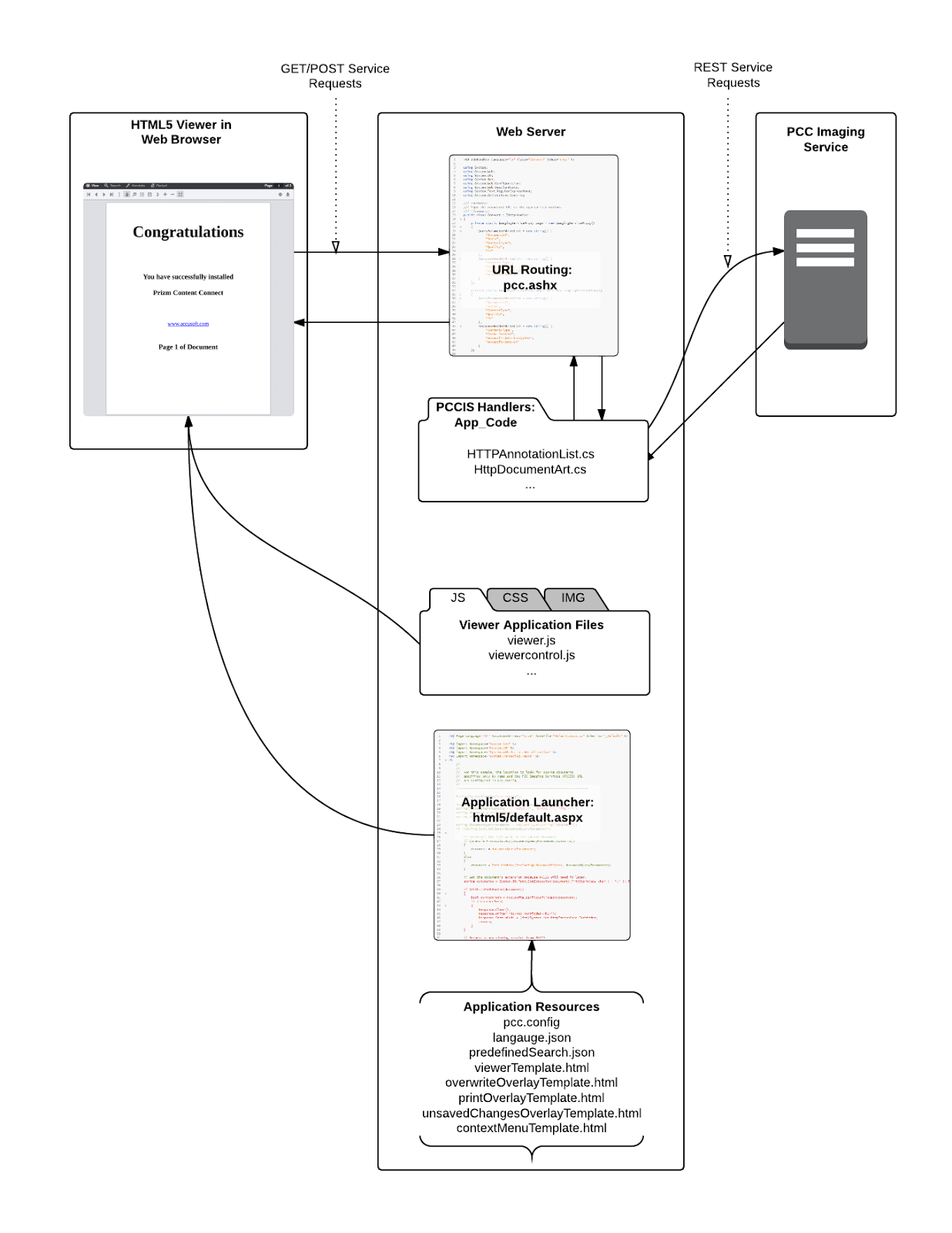
Figure 1: Application Overview of the default C# sample setup

Before integrating with your application environment, a helpful first step is to install the provided C# sample. With a working sample, you will have a proof-of-concept that demonstrates the functionality of the Prizm Services working together with your web server. To get started with setting up a C# sample, refer to How to Configure C# Samples.
Once installed, the sample will load in the following order (refer to Figure 1):
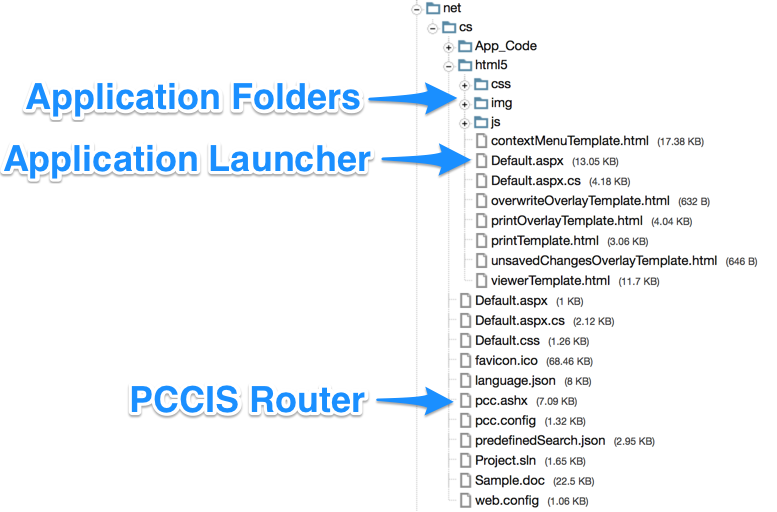
Figure 2: C# Sample Directory Structure

As depicted in Figure 1, the Viewer loads like most modern web applications: a server script is called, which then presents an HTML page to the browser. The browser loads the page's linked JavaScript and CSS files, which triggers the front-end web application to initiate. Because the technologies are standard web ones, you can take the js, img, and css folders provided by the sample and plug them into your existing web platform. The sample places the JavaScript and CSS folders at the same directory level as the application launching Default.aspx. However, the location of these resources can be changed by following the directions in Using a Custom Resource Path.
Also, for details on embedding the Viewer on existing pages, see Embedding the Viewer.
An important point to make is that while the web server and PCCIS can be installed on the same machine, they do not have to be. Because the web server communicates with PCCIS over RESTful network calls, PCCIS can be located anywhere that the web server can reach it via that URL. In the sample, the URL is defined in the pcc.config file with several parameters prefixed with WebService:
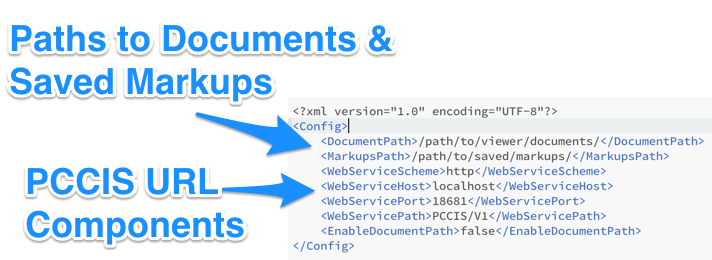
Figure 3: Excerpt from pcc.config

Also in that file are two important parameters that define the document location (DocumentPath) and the saved markup record location (MarkupsPath). As implemented in the C# sample, the document path is the directory on the web server that holds the original document in its native format. In addition, the Viewer allows annotations to be saved and loaded again at a later time. That location of the saved annotation records is defined by the MarkupsPath parameter in the pcc.config file. It's highly likely that these two parameters will need to be updated for your server environment, thus they should always be reviewed after installing the sample. Loading a document from the file system into PCCIS is just one approach. As an example, the document could alternatively originate from a database or URL. However, to keep the sample straightforward, the original document resides on the local file system.
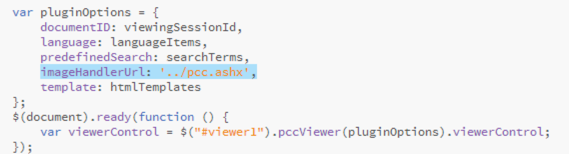
Another important file is pcc.ashx. This acts as a router between the front end Viewer and the PCC Imaging Service. So pcc.ashx must be able to receive and respond to requests from the Viewer. The sample places pcc.ashx one directory above the application launching Default.aspx and informs the Viewer of its location via the imageHandlerUrl parameter in Default.aspx:
Figure 4: Example of imageHandlerUrl in plugin options

So, you can easily change the location of pcc.ashx and then adjust the imageHandlerUrl parameter to match. Just be aware that pcc.ashx works together with the classes found in the App_Code folder. Those files will need to be moved with pcc.ashx.